So leicht kann man im Webbrowser AR-Erfahrungen kreieren

Mit Wiarframes webbasiertem AR-Editor kann man binnen Minuten einfache AR-Prototypen erstellen und auf dem eigenen Smartphone anschauen. Ich habe ihn ausprobiert.
Um Zugang auf den Editor zu erhalten, muss man sich auf der offiziellen Internetseite anmelden und kommt auf eine Warteliste. Per E-Mail wird man benachrichtigt, sobald man an der Reihe ist. Mit dem mitgelieferten Identifikationscode kann man ein Konto einrichten und danach sofort loslegen.
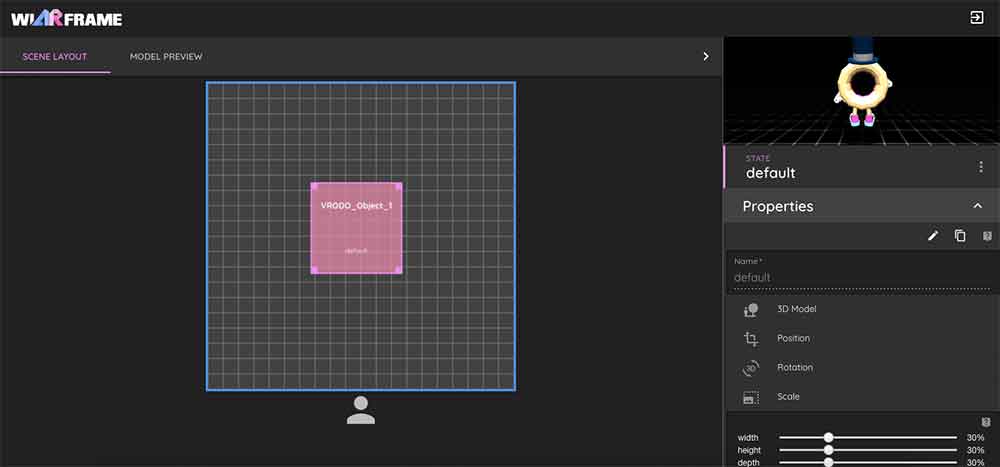
Der Webeditor ist 3D-Programmen nachempfunden und übersichtlich gestaltet: Auf der linken Seite fügt man 3D-Modelle ein, auf der rechten nimmt man Einstellungen vor. Ganz so leicht, wie erwartet, ist der Einstieg aber nicht: Zwar führt mich ein Text- und Videotutorial durch die einzelnen Arbeitsschritte, eine Stunde musste ich jedoch investieren, bis ich wusste, wie der Editor funktioniert.

So sieht das Interface auf einem Desktop-Computer aus. BILD: VRODO
Auf dem Computer oder Smartphone
In dieser Zeit habe ich gelernt, wie man 3D-Modelle einfügt, ihre Eigenschaften modifiziert und simple Interaktionen hinzufügt. Ich kann zum Beispiel einstellen, dass der Donutmann (siehe Titelbild) wächst oder schrumpft, wenn ich ihn später auf dem Smartphone-Display berühre.
Praktisch: Wiarframe ist mit Googles 3D-Modellbibliothek Poly verknüpft, sodass ich aus einer Datenbank bereits vorhandener digitaler Objekte auswählen kann. Findige VR-Nutzer erstellen und animieren mit Googles kostenloser VR-App Blocks eigene 3D-Modelle direkt in der Virtual Reality und laden sie anschließend auf Google Poly hoch, von wo aus sie in Wiarframes Webeditor importiert werden können.
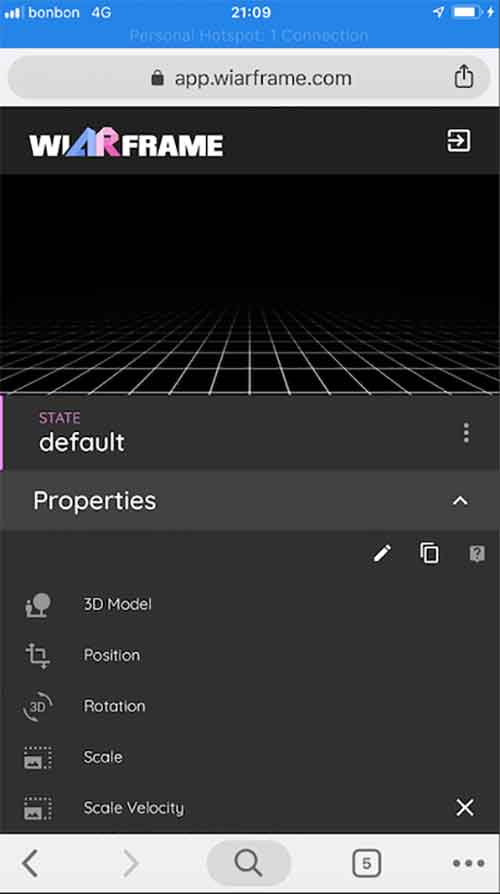
Ich habe den Webeditor in Google Chrome benutzt. Der funktioniert praktischerweise auch mit Chromes mobiler Version. So kann ich meinen AR-Prototyp unterwegs auf dem Smartphone bearbeiten.
MIXED.de ohne Werbebanner
Zugriff auf mehr als 9.000 Artikel
Kündigung jederzeit online möglich

Alternativ kann man den AR-Prototyp auch unterwegs bearbeiten. BILD: VRODO
Für Laien geeignet
Ist man mit dem Ergebnis zufrieden, kann man die AR-Erfahrung ohne große Umwege ausprobieren: Hierzu startet man die für Android und iOS erhältliche Wiarframe-App und öffnet das betreffende Projekt, nachdem man sich einmalig in sein Wiarframe-Konto eingeloggt hat. Nun kann man den AR-Prototyp in den eigenen Raum stellen.
Der Link zur AR-Erfahrung kann im Webeditor über soziale Netzwerke geteilt werden. Wer möchte, kann seine AR-Kreation anderen Nutzern für Remixes zur Verfügung stellen.
Für komplexe AR-Erfahrungen reicht der Funktionsumfang von Wiarframe nicht aus. Dafür können Anfänger ohne Programmierkenntnisse mit Augmented Reality experimentieren und zum Beispiel ohne größeren Aufwand selbst erstellte 3D-Modelle ins eigene Wohnzimmer projizieren.
Titelbild: VRODO. Das gezeigte 3D-Modell heißt "Abe the honest donut" und wurde von Michael Fuchs erstellt. Man findet es hier bei Poly.
Hinweis: Links auf Online-Shops in Artikeln können sogenannte Affiliate-Links sein. Wenn ihr über diesen Link einkauft, erhält MIXED.de vom Anbieter eine Provision. Für euch verändert sich der Preis nicht.




